18 Nov 2015 às 19:14 0 922 Programação


Para o desenvolvimento de mobile-friendly mais rápido, usar essas classes de utilitários para mostrar e ocultar o conteúdo pelo dispositivo via consulta de mídia. Também estão incluídas as classes de utilitários para alternar conteúdo quando impresso.
Tente utilizá-los numa base limitada e evitar a criação de versões completamente diferentes do mesmo site. Em vez disso, usá-los para complementar a apresentação de cada dispositivo. Responsive utilitários estão actualmente disponíveis apenas para o bloco e mesa de alternância. Use com inline e os elementos da tabela não é suportada atualmente.
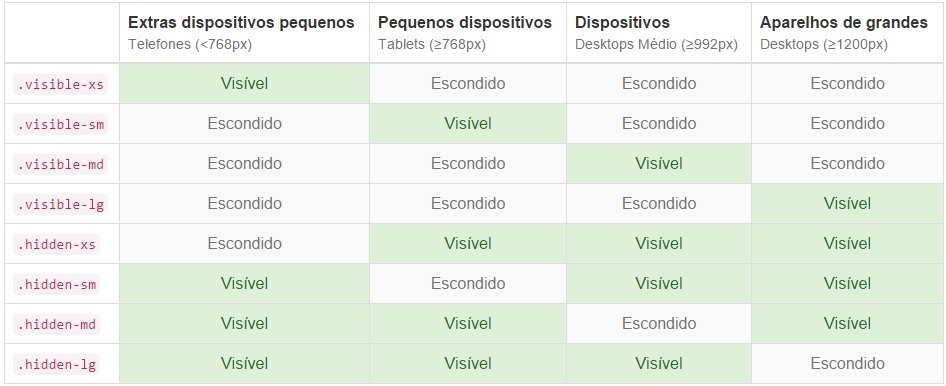
Classes disponíveis
Use uma única ou a combinação das classes disponíveis para alternar conteúdo em pontos de interrupção janela de exibição.

Exemplo Pratico:
<div class="show">...</div>
<div class="hidden">...</div>// Classes
.show {
display: block !important;
}
.hidden {
display: none !important;
visibility: hidden !important;
}
.invisible {
visibility: hidden;
} Curta nossa Página
Curta nossa Página 


 Responsive exibição e ocultação
Responsive exibição e ocultação