02 Set 2014 às 19:51 0 1265 Notícias


Por trás de cada foto que você vê na internet, há uma estrutura complexa de código. E em breve, essa estrutura receberá um pequeno ajuste que irá tornar mais rápida a navegação na web, especialmente em seu celular.
Quando páginas da web demoram a carregar no smartphone, há em geral dois principais culpados. Um deles é sua operadora; o outro são as imagens. Em geral, elas representam mais da metade dos dados que seu celular tem que baixar para exibir uma página.
Você não precisa necessariamente de uma imagem em alta resolução para ver na tela do smartphone, mas seu navegador vai baixá-la mesmo assim – a menos que você ative algum recurso para economizar dados, como no Chrome ou no Opera.
O Ars Technica explica que isto é uma consequência de como a internet está mudando. Cada vez mais, os sites estão adotando o design responsivo, que se adapta a qualquer tamanho de tela, em vez de adotar um endereço diferente – m.site.com, por exemplo – específico para celulares. Assim:

O design responsivo é útil, mas também significa que o seu navegador ainda transfere imagens enormes, mesmo se você estiver em uma tela pequena, e até agora não havia uma forma de impedir isso.
Mat Marquis e desenvolvedores da Opera e Google criaram uma solução: um novo elemento do HTML chamado Picture. Basicamente, ele oferece imagens em diferentes tamanhos dependendo do tamanho e resolução da tela.
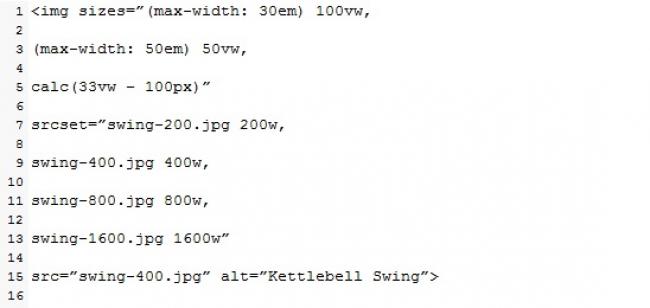
Yoav Weiss, da Opera, oferece um exemplo técnico:

A seção “sizes” serve para identificar o tamanho e resolução da tela. Por sua vez, a seção “scrset” lista os diferentes arquivos com a mesma imagem, porém em diferentes tamanhos. Assim, um laptop carregaria a versão com 1600 pixels de largura, enquanto um smartphone comum exibiria a versão menor de 200 pixels.
Mas e se o navegador não entender esse novo elemento? Sem problema: ele carrega a imagem listada no campo “scr”, como é o padrão atual.
Tudo isso deixa a internet no celular mais rápida em sites responsivos. Claro que essa solução só vai funcionar se todos concordarem em usá-la, e o processo de criar um novo padrão para a web é um pesadelo.
Mas depois de uma árdua batalha, o elemento Picture está prestes a chegar até você: Google Chrome e Firefox decidiram adotá-lo até o final do ano. Então, mesmo que você não mude de smartphone (ou de operadora), a web móvel está prestes a ficar mais rápida.
Imagem por electrospray/Flickr
Fonte gizmodo - Por: Eric Limer
 Curta nossa Página
Curta nossa Página 


 Novo elemento do html deixa a web mais rápida no seu smartphone
Novo elemento do html deixa a web mais rápida no seu smartphone